Yoast plugin is the best and powerful plugin. It is a popular SEO plugin. This plugin is only useful for WordPress users. Because no plugin can be added to Blogger. That is why we in WordPress's Yoast plugin blogger Can not be used for Blogger SEO.
But you should not worry. In this article today you will know how you can Custom SEO in your blogger. Stay with us in this article. In which we will tell you how to do Yoast SEO for your blogger.
So let's Start
What is Yoast Plugin
This is a search optimization plugin that provides advanced features during content writing.
This is always the thinking of a blogger. The content written by him is fully optimized and SEO friendly.
Because the search engine has the same website or blog rank, whose blog content has good SEO.
The Yoast plugin is used to solve this problem.
Why use the Yoast plugin for SEO
This plugin is very useful from the point of view of SEO because it has a complete solution to all the factors related to the ranking of your content.
The Yoast plugin provides you the following features.
- XML Sitemaps
- Breadcrumb Navigation
- Built-in robots.txt and .htaccess editor
- Snippet Editor
- Internal linking suggestions
- Content insights
- Focus keyword export
- Social integration
- Open Graph Meta Tags
- Importing Data from Google Webmaster Tools
What is Yoast SEO For Blogger
We know that the Yoast plugin can only be used in WordPress. It is not available for Blogger users. And no, we can install it in Blogger.
But this does not mean that you cannot bring your blog to SERP.
In this article, you will know how you can SEO your blogger blog without having Yoast SEO Plugin in your blogger.
In this, you add those important SEO services to your blogger. Which is necessary for your blogger blog. And it helps you to make your blog content SEO friendly.
How To Do The Best SEO of Your Blog Without The Yoast SEO Plugin?
Today we can add these following features to our blogger and SEO your blog.
1.Adding Meta Tags to Blogger blog
- Title meta tag
- Description meta-tag
- search description meta tag
- For the keywords of the blog
- For the author of the blog
- For the publisher of the blog
- for the language of the blog
- blog's location for country
- To give index-related information to the crawler.
- meta tag for robot.txt
2. Show post title first
3.Canonical URL
4.Optimize Blogger Comments for SEO
5.Optimize Blogger Post Labels
6.Optimize Blogger Archive
7.Open Graph Meta Tags
How to Add SEO Plugin In Blogger
#Step1: First of all, log in to your Blogger account.
(Then Blogger Dashboard will open in front of you)
#Step2: After that, you click on the Theme.
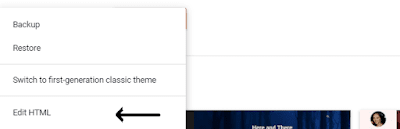
#Step3: After clicking on the theme, you click on the Drop-Down menu.
#Step4: Then the menu show in front of you. Click on Edit Html in them.
#Step5: After this, the Html code editor will open in front of you. Click inside this editor.
#Step6: Now press CTRL + F from your keyboard.
#Step7: The search box will open in front of you. In which you search <head>.
#Step8: Paste the code below the <head> tag.
<!--Title SEO For Blogger Start-->
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if>
<!--Title SEO For Blogger End-->
<!--Description SEO For Blogger Start-->
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
<!--Description SEO For Blogger End-->
<!--Keyword SEO For Blogger Start-->
<b:if cond='data:blog.pageTitle != data:blog.title'>
<meta expr:content='data:blog.pageName' name='keywords'/>
</b:if>
<!--Keyword SEO For Blogger End-->
<!--Robot.txt Start-->
<meta content='all' name='robots'/>
<meta content='index, follow' name='robots'/>
<b:if cond='data:blog.pageType == "archive"'>
<meta content='noindex' name='robots'/>
</b:if>
<b:if cond='data:blog.searchLabel'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<b:if cond='data:blog.isMobile'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
<!--Robot.txt End-->
<!-- Open Graph Meta Tags BEGIN -->
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
</b:if>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<!-- Open Graph Meta Tags END -->
<b:if cond='data:blog.pageType == "archive"'>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta expr:content='data:blog.title' name='keywords'/>
</b:if>
<b:else/>
</b:if>
<meta content='global' name='distribution'/>
<meta content='1 days' name='revisit'/>
<meta content='general' name='rating'/>
<meta content='all' name='robots'/>
<meta content='en-us' name='language'/>
<meta content='USA' name='country'/>
<meta content='1 days' name='revisit-after'/>
<meta content='document' name='resource-type'/>
<meta content='all' name='audience'/>
<!-- Social Media meta tag Start -->
<meta content="Facebook App ID here" property="fb:app_id" />
<meta content="Facebook Admin ID here" property="fb:admins" />
<meta content="@username" name="twitter:site" />
<meta content="@username" name="twitter:creator" />
<meta content='Your email' name='email'/>
<!-- Social Media meta tag End -->
Custom Blogger SEO Settings
- Description
- Search description
- custom robots.txt
- custom robots header tags
- Meta description
- Visible to search engines
- HTTPS availability
Also Read: Blogger SEO - Complete Guide









1 Comments
xdcfvcxxdcfv
ReplyDelete