Hello Guys, in today's article I will show you how you can Add a stylish Download Button in Blogger Post Easily.
You will get to see different types of buttons in this article. Which you can easily use in your blogger post. You do not need to use much code to use this blogger button.
If you want to add a download button to your post, follow the steps below. So let's start.
How to Add Download Button in Blogger Post
1.Black Animation Button For Blogger Post.
#Step1: First Login to your Blogger Account.
(Your Blogger Dashboard will open in front of you).
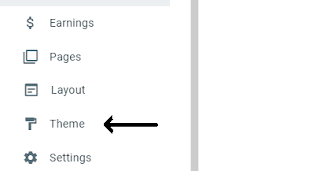
#Step2: Now Click on the Theme.
#Step3: Then Click on Customize and click on Edit HTML.
#Step4: (Now HTML Code Editor will open in front of you). In which you Click and Press Ctrl + F from your keyboard.
#Step5: Find more </head>.
#Step6: Paste the below given CSS over </head>.
<style>
#Buttons {
margin: 20px auto;
text-align: center;
}
#Buttons br {
display: none;
}
.Button {
position: relative;
display: inline-block;
height: 50px;
width: 200px;
line-height: 50px;
padding: 0;
border-radius: 50px;
background: black;
border: 2px solid balck;
margin: 10px;
transition: .5s;
}
.Button: hover {
background-color: black;
}
.Button: hover span.circle {
left: 100%;
margin-left: -45px;
background-color: #fdfdfd;
color: black;
}
.Button: hover span.title {
left: 40px;
opacity: 0;
}
.Button: hover span.title-hover {
opacity: 1;
left: 40px;
}
.Button span.circle {
display: block;
background-color: white;
color: #fff;
position: absolute;
float: left;
margin: 5px;
line-height: 42px;
height: 40px;
width: 40px;
top: 0;
left: 0;
transition: .5s;
border-radius: 50%;
}
.Button span.title-hover {
left: 80px;
opacity: 0;
}
.Button span.title-hover {
color: white;
}
.Button span.title,
.Button span.title-hover {
position: absolute;
left: 90px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
color: white;
transition: .5s;
}
</style>
#Step7: And click on save.
(You only have to do this work once. It does not need to be repeated.)
Now to use the button in your blog post.
#Step8: Open your blog post.
#Step9: In it click on HTML view.
#Step10: Then paste the code below. Where you have to show your button.
<div id = "Buttons">
<a class="Button" href="Add Url For Download Click" target="_blank"> <span class = "circle"> <i class = "fa fa-download"> </i> </span>
<span class = "title"> Download </span>
<span class = "title-hover"> Click Here </span>
</a>
</div>
Add Url For Download Click here you enter your download link.
You have been shown some more download buttons below. If you want to use them, then the CSS code section below is available.
Which you want to paste over the </head> of your blogger template.
And add the above HTML code to your post.
2.Blue Animation Button For Blogger Post.
For This Button, Paste the below given CSS over </head>.
<style>
#Buttons {
margin: 20px auto;
text-align: center;
}
#Buttons br {
display: none;
}
.Button{
position: relative;
display: inline-block;
height: 50px;
width: 200px;
line-height: 50px;
padding: 0;
border-radius: 50px;
background: #fdfdfd;
border: 2px solid #03e0e0;
margin: 10px;
transition: .5s;
}
.Button:hover {
background-color: #03e0e0;
}
.Button:hover span.circle{
left: 100%;
margin-left: -45px;
background-color: #fdfdfd;
color: #03e0e0;
}
.Button:hover span.title{
left: 40px;
opacity: 0;
}
.Button:hover span.title-hover{
opacity: 1;
left: 40px;
}
.Button span.circle{
display: block;
background-color: #03e0e0;
color: #fff;
position: absolute;
float: left;
margin: 5px;
line-height: 42px;
height: 40px;
width: 40px;
top: 0;
left: 0;
transition: .5s;
border-radius: 50%;
}
.Button span.title,
.Button span.title-hover{
position: absolute;
left: 90px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
color: #03e0e0;
transition: .5s;
}
.Button span.title-hover{
left: 80px;
opacity: 0;
}
.Button span.title-hover{
color: #fff;
}
</style>
3.Black Square Animation Button For Blogger Post.
Paste the below given CSS over </head>.
<style>
#Buttons {
margin: 20px auto;
text-align: center;
}
#Buttons br {
display: none;
}
.Button{
position: relative;
display: inline-block;
height: 50px;
width: 200px;
line-height: 50px;
padding: 0;
background: #fdfdfd;
border: 2px solid #5f5c5c;
margin: 10px;
transition: .5s;
}
.Button:hover {
background-color: black;
}
.Button:hover span.circle{
left: 100%;
margin-left: -45px;
background-color: #black;
color: white;
}
.Button:hover span.title{
left: 40px;
opacity: 0;
}
.Button:hover span.title-hover{
opacity: 1;
left: 40px;
}
.Button span.circle{
display: block;
background-color:#000000;
color: #fff;
position: absolute;
float: left;
margin: 5px;
line-height: 42px;
height: 40px;
width: 40px;
top: 0;
left: 0;
transition: .5s;
border-radius: 50%;
}
.Button span.title,
.Button span.title-hover{
position: absolute;
left: 90px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
color: black;
transition: .5s;
}
.Button span.title-hover{
left: 80px;
opacity: 0;
}
.Button span.title-hover{
color: #fff;
}
</style>
4.Withe&Purpel Animation Button For Blogger Post.
For this Button, Paste the below given CSS over </head>.
<style>
#Buttons {
margin: 20px auto;
text-align: center;
}
#Buttons br {
display: none;
}
.Button{
position: relative;
display: inline-block;
height: 50px;
width: 200px;
line-height: 50px;
padding: 0;
border-radius: 50px;
background: #fdfdfd;
border: 2px solid #9285ff;
margin: 10px;
transition: .5s;
}
.Button:hover {
background-color: #9285ff;
}
.Button:hover span.circle{
left: 100%;
margin-left: -45px;
background-color: #fdfdfd;
color: #9285ff;
}
.Button:hover span.title{
left: 40px;
opacity: 0;
}
.Button:hover span.title-hover{
opacity: 1;
left: 40px;
}
.Button span.circle{
display: block;
background-color: #9285ff;
color: #fff;
position: absolute;
float: left;
margin: 5px;
line-height: 42px;
height: 40px;
width: 40px;
top: 0;
left: 0;
transition: .5s;
border-radius: 50%;
}
.Button span.title,
.Button span.title-hover{
position: absolute;
left: 90px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
color: #9285ff;
transition: .5s;
}
.Button span.title-hover{
left: 80px;
opacity: 0;
}
.Button span.title-hover{
color: #fff;
}
</style>
You can use any button in your blog post. Add the CSS code of the button to your template.
And add the below-given code in the Hatmal view of your post.
<div id = "Buttons">
<a class="Button" href="Add Url For Download Click" target="_blank"> <span class = "circle"> <i class = "fa fa-download"> </i> </span>
<span class = "title"> Download </span>
<span class = "title-hover"> Click Here </span>
</a>
</div>
Add Url For Download Click here you enter your download link.
This HTML code is common to every download button's CSS.
If you have a problem using these buttons. So you can tell us by commenting.
We will definitely resolve it.
Recommend: How to Add Responsive & Stylish Table in Blogger Post


















0 Comments