We create many types of Blogger widgets and pages in our blog.
So that our blog looks informative, interesting, stylish, and genuine
Because every Blogger wants his blog to be user friendly because the more user friendly the blog, the more visitors will like our blog.
And would like to read multiple posts on our blog which will increse the dwell time of our blog. Which is good for a blogger. So we use pages and widgets to make the blog user friendly.
So today, you will know about the Sitemap page for Blogger/Blogspot and how you can Generate the sitemap page to your Blogger/Blogspot.
So for all the information, stay with us in this article, so let's start.
What is HTML Sitemap Page?
HTML sitemap page is a web page that contains links to all the posts in your blog. These are the post links that are indexed in the sitemap of your blog.
In simple words, the sitemap page is a page in which the index post is displayed on a page in your blog sitemap.
In this HTML sitemap, the list of all the posts of your blog is categorized with its category and with label.
Why should use HTML Sitemap Page Blogger
This is the complete schema of our blog post which helps in making our blog user friendly.
If a visitor comes to the sitemap page of our blog, then all the posts of the blog will be found on the same page.
So let's now know how to generate an HTML sitemap page on blogger/Blogspot
Also Read:Preloader For Blogger/BlogSpot
Generate Sitemap Page For Blogger
Follow the following steps to generate a sitemap page for your blog.
Step1: First login your Blogger Account
Step2: Now you Click on Page
(Then you will have your blog page show in front of you)
Step3: Now click on the New Page
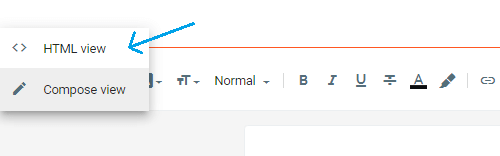
Step4: In your new page will open, you Click on HTML View.
Step5: Then copy the below code and paste it into the HTML view.
<script type="text/javascript">
var postTitle = new Array(); var postUrl = new Array(); var postPublished = new Array(); var postDate = new Array(); var postLabels = new Array(); var postRecent = new Array(); var sortBy = "titleasc"; var numberfeed = 0; function bloggersitemap(a) { function b() { if ("entry" in a.feed) { var d = a.feed.entry.length; numberfeed = d; ii = 0; for (var h = 0; h < d; h++) { var n = a.feed.entry[h]; var e = n.title.$t; var m = n.published.$t.substring(0, 10); var j; for (var g = 0; g < n.link.length; g++) { if (n.link[g].rel == "alternate") { j = n.link[g].href; break } } var o = ""; for (var g = 0; g < n.link.length; g++) { if (n.link[g].rel == "enclosure") { o = n.link[g].href; break } } var c = ""; if ("category" in n) { for (var g = 0; g < n.category.length; g++) { c = n.category[g].term; var f = c.lastIndexOf(";"); if (f != -1) { c = c.substring(0, f) } postLabels[ii] = c; postTitle[ii] = e; postDate[ii] = m; postUrl[ii] = j; postPublished[ii] = o; if (h < 10) { postRecent[ii] = true } else { postRecent[ii] = false } ii = ii + 1 } } } } } b(); sortBy = "titledesc"; sortPosts(sortBy); sortlabel(); displayToc(); } function sortPosts(d) { function c(e, g) { var f = postTitle[e]; postTitle[e] = postTitle[g]; postTitle[g] = f; var f = postDate[e]; postDate[e] = postDate[g]; postDate[g] = f; var f = postUrl[e]; postUrl[e] = postUrl[g]; postUrl[g] = f; var f = postLabels[e]; postLabels[e] = postLabels[g]; postLabels[g] = f; var f = postPublished[e]; postPublished[e] = postPublished[g]; postPublished[g] = f; var f = postRecent[e]; postRecent[e] = postRecent[g]; postRecent[g] = f } for (var b = 0; b < postTitle.length - 1; b++) { for (var a = b + 1; a < postTitle.length; a++) { if (d == "titleasc") { if (postTitle[b] > postTitle[a]) { c(b, a) } } if (d == "titledesc") { if (postTitle[b] < postTitle[a]) { c(b, a) } } if (d == "dateoldest") { if (postDate[b] > postDate[a]) { c(b, a) } } if (d == "datenewest") { if (postDate[b] < postDate[a]) { c(b, a) } } if (d == "orderlabel") { if (postLabels[b] > postLabels[a]) { c(b, a) } } } } } function sortlabel() { sortBy = "orderlabel"; sortPosts(sortBy); var a = 0; var b = 0; while (b < postTitle.length) { temp1 = postLabels[b]; firsti = a; do { a = a + 1 } while (postLabels[a] == temp1); b = a; sortPosts2(firsti, a); if (b > postTitle.length) { break } } } function sortPosts2(d, c) { function e(f, h) { var g = postTitle[f]; postTitle[f] = postTitle[h]; postTitle[h] = g; var g = postDate[f]; postDate[f] = postDate[h]; postDate[h] = g; var g = postUrl[f]; postUrl[f] = postUrl[h]; postUrl[h] = g; var g = postLabels[f]; postLabels[f] = postLabels[h]; postLabels[h] = g; var g = postPublished[f]; postPublished[f] = postPublished[h]; postPublished[h] = g; var g = postRecent[f]; postRecent[f] = postRecent[h]; postRecent[h] = g } for (var b = d; b < c - 1; b++) { for (var a = b + 1; a < c; a++) { if (postTitle[b] > postTitle[a]) { e(b, a) } } } } function displayToc() { var a = 0; var b = 0; while (b < postTitle.length) { temp1 = postLabels[b]; document.write(""); document.write('<div class="post-archive"><h4>' + temp1 + '</h4><div class="ct-columns">'); firsti = a; do { document.write("<p>"); document.write('<a " href="' + postUrl[a] + '">' + postTitle[a] + ""); if (postRecent[a] == true) { document.write(' - <strong><span>New!</span></strong>') } document.write("</a></p>"); a = a + 1 } while (postLabels[a] == temp1); b = a; document.write("</div></div>"); sortPosts2(firsti, a); if (b > postTitle.length) { break } } } </script>
<script src="https://www.example.com/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=bloggersitemap" type="text/javascript"></script>
Step6: Now go to the bottom of the HTML view and remove the Red color URL and paste your blog URL.
Step7: Now you can give a sitemap title in your title.
Step8: Then you make this page publish.
Your Blogger/Blogspot blog's page is ready, you can preview it and see.
If there is a problem in your sitemap page, then you must tell by commenting so that it can be resolved.
Also Read: Featured Posts Widget For Blogger
Also Read: Blogger SEO: A Complete Guide










0 Comments