We know that we cannot use any plugin in blogger.
If we want to add a widget to blogger, then the code of that widget has to be added to our blogger.
Without the knowledge of HTML code, we cannot make any changes in the blogger template.
If you also want to know how you can add code in blogger.
So you remained with us in this article, in which you will be able to easily know how you can add and edit the code in your blogger template without any mistake.
So let's start without wasting time.
What is HTML code
HTML (Hypertext Markup Language) This is a code used to prepare the structure of a web page.
Without HTML code we cannot prepare a web page, using Html code we can easily create a basic web page.
Without our HTML code knowledge in our blogger, we cannot remove and add any code.
Because doing this can cause an error in our blogger template.
How To Add Html Code in Blogger Template
Now you will know how you can add code in your blogger template
Method 1
This method is easy if you want to add some Html code to your blogger template.
So the simple way for this is to add that Html code to your blogger template with the help of Add gadget
In this way, you will not need to edit your entire blogger template.
You only have to add code and by adopting this method, it is beneficial that you can add code to any part of your blogger blog such as in the sidebar, footer, navigation bar, etc.
So let's know now that you can add Html code to your blogger with this first method, then follow the steps given below.
#Step1: First login to your Blogger Account
(Now blogger dashboard will open in front of you)
#Step2: Now click on Layout
#Step3: Now the layout of your blog will open in front of you. Which will have Add gadgets written in many places.
#Step4: Now where you want to add your code whether it's in the sidebar, In the footer, or in the header, you can click on its Add to Gadget.
#Step5: Now you click on HTML / JavaScript
#Step6: Now the Html Code Editor will open in front of you, paste your Html Code.
#Step7: Then you save
Now to check the work of your code, try previewing the blog.
With the help of method 1, you can easily add the code to your blogger template
But many times we have to add code in such a place that we cannot crack through the first method.
And if we have to edit something in the template, then we cannot crack it by the first method.
For this, you can adopt the second method.
Method 2
Before adopting this method, you must backup your blogger template because if any error occurred due to changes in the template then you can take the old backup
And you are editing something in your template but you do not know which code is an add
So you must understand the blogger HTML layout below, it will help you to add code.
HTML Layout in Blogger Template
Whenever we open our blogger template, we get to see the layout of the code in the blogger as below.
By seeing this HTML layout, you will know when and where to use which HTML attribute in the blogger.
<html>
<head>
<Meta tags/>
<b:skin>
</b:skin>
<b:template-skin>
</b:template-skin>
<style>
</style>
</head>
<body>
</body>
</html>
Now know how you can add code and edit code in your template with the second method.
#Step1: First login to your Blogger account
(Now blogger dashboard will open in front of you)
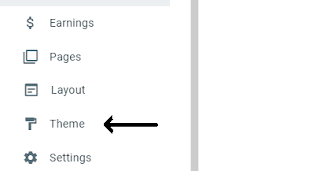
#Step2: Now you click on the Theme
#Step3: Then you click on Edit HTML
#Step4: Now you will have your blogger template's code editor open
In this, you can add your code and edit whatever you want.
You edit something in your template only if you have any information about it.
Keep these things in mind while adding the code in the blogger
- Make sure to back up the template before editing anything in the template
- All the code that you are adding, which should be completed, that is, all the opening and closing attributes in that code is properly installed.
- Always paste the code of CSS code ie style tag in the head section.
- Add the meta tag of your blog in the head section
- If there is a tag open in your template but it is not closed, then it will generate an edit, so for that, you must close the tag that you open.
Also Read: 17+ Latest SEO Trend (2020)










0 Comments